
UX Case Study: Fruition Mobile App

The Challenge
Closing the gap between goal setting and goal achieving
According to the best research, less than 3 percent of Americans have written goals, and less than 1 percent review and rewrite their goals on a daily basis.
We all know that setting goals is important, but we often don't realize how important they are as we continue to move through life. Despite efforts of goal-setting apps and coach services, the gap between goal setting and goal achieving remains.
My Role
I was the project lead and sole designer in charge of UX design and UI design.
Project Goal
We are overwhelmed by all the daily tasks and meetings. We overcommit ourselves and our calendars are constantly full. To improve this situation, this project aims to:
Reduce distractions so user can focus on the tasks at hand
Develop healthy habits that will contribute the success of your goal

User Research
This problem is common. In order to understand this issue more in-depth, I recruited 5 users for five 30-minute interviews.


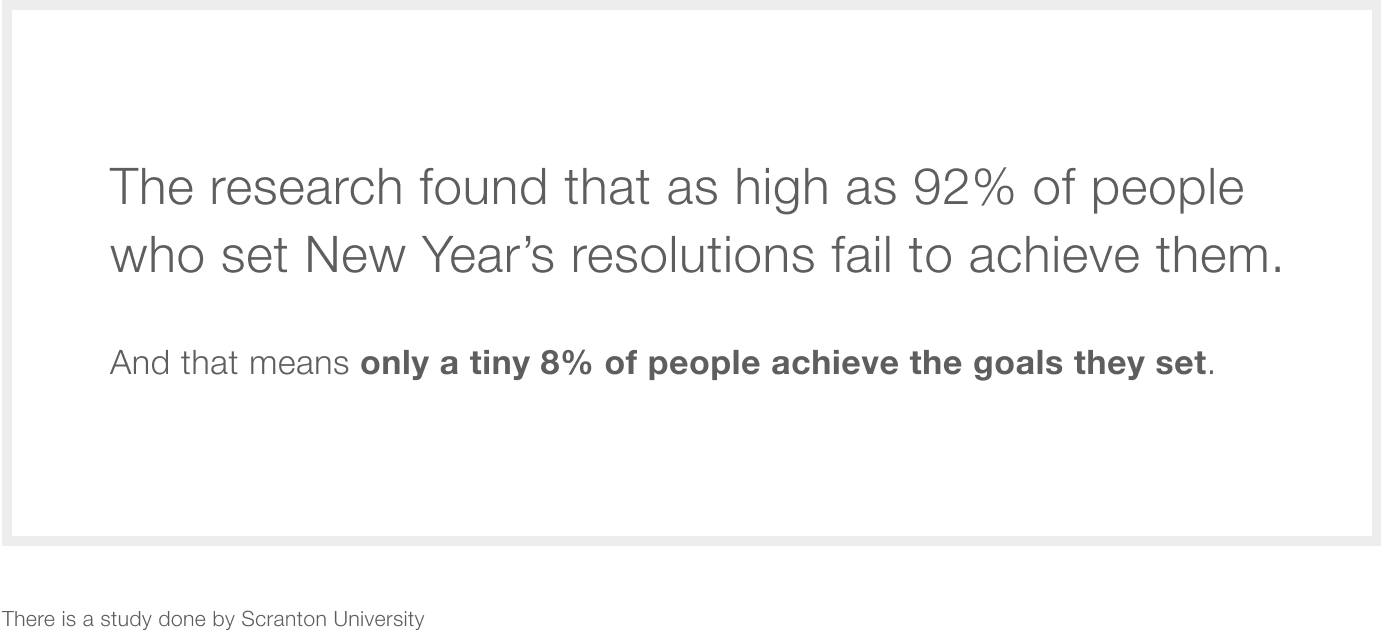
Insights from primary research:
In user interviews, I heard several users say:

My key insights are:


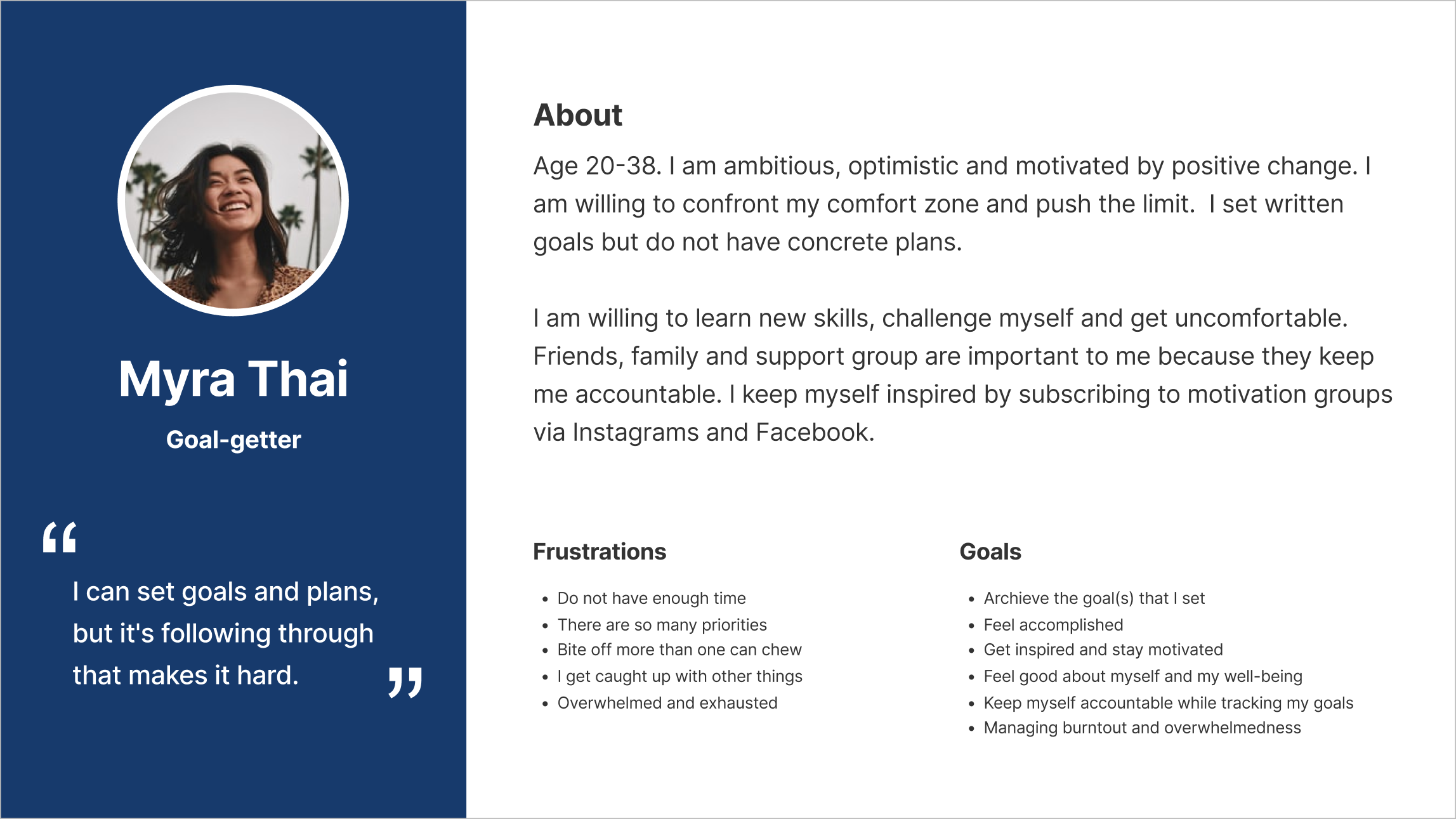
Design with “Myra” in Mind
I created a persona that best represented the potential user based on all the insights from the secondary and primary research. In order to make sure my design meets the real need of the user, I will need to refer back to this a lot during my designing and testing process later.


How Might We?
I framed my problem statements in the How-Might-We format after synthesizing my research. These questions were used to serve as a starting point for ideating solutions.

User Flows
I created the User Flows for my “Red Routes” (Critical Tasks). The three red routes I decided on were:
Create a goal
Track the execution of goals and habits
Share progress and achievements
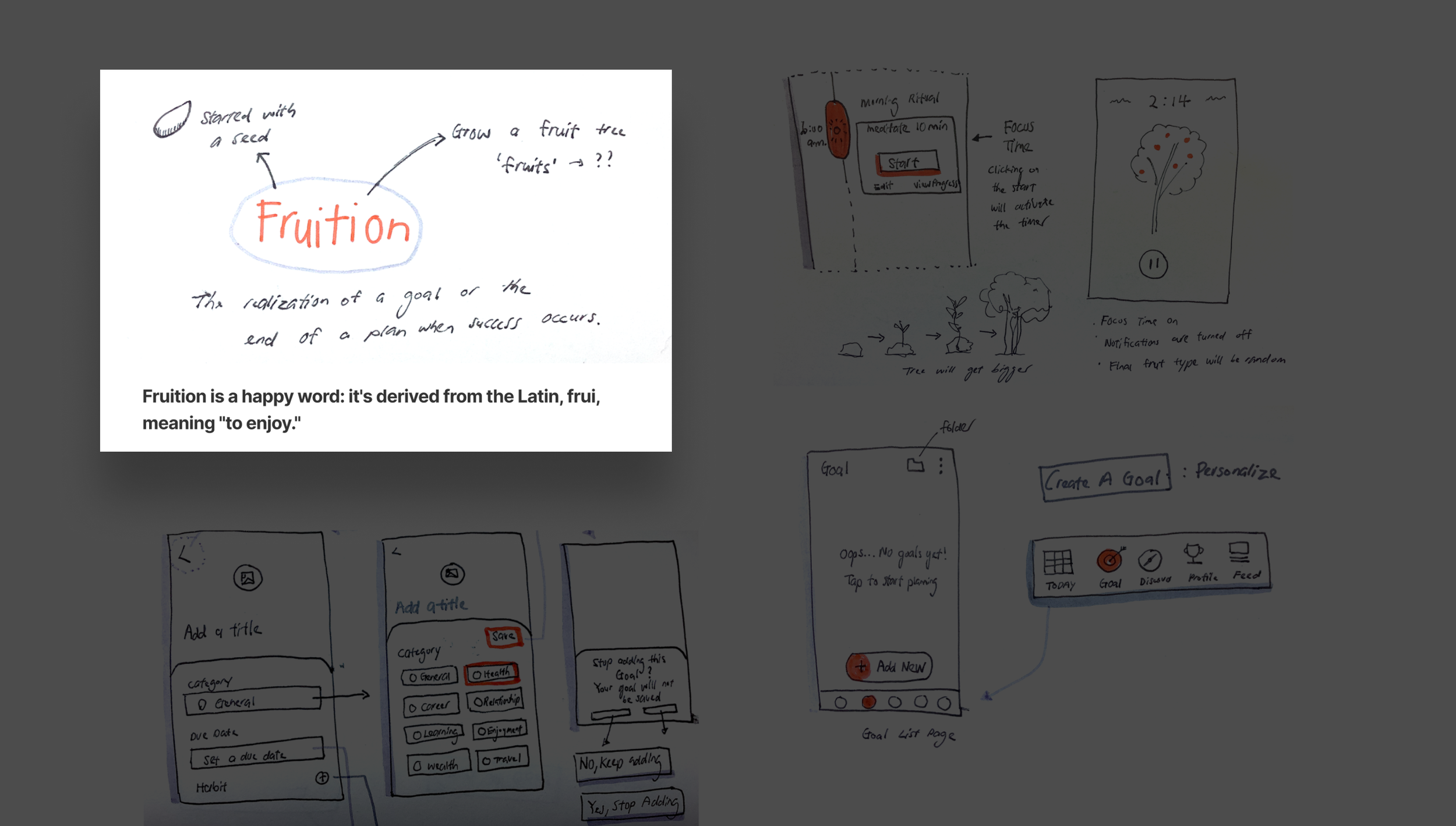
Sketches and Wireframes





Guerilla Usability Testing
I conducted a Guerilla Usability Test with 5 participants to identify any major issues.
What I learned:




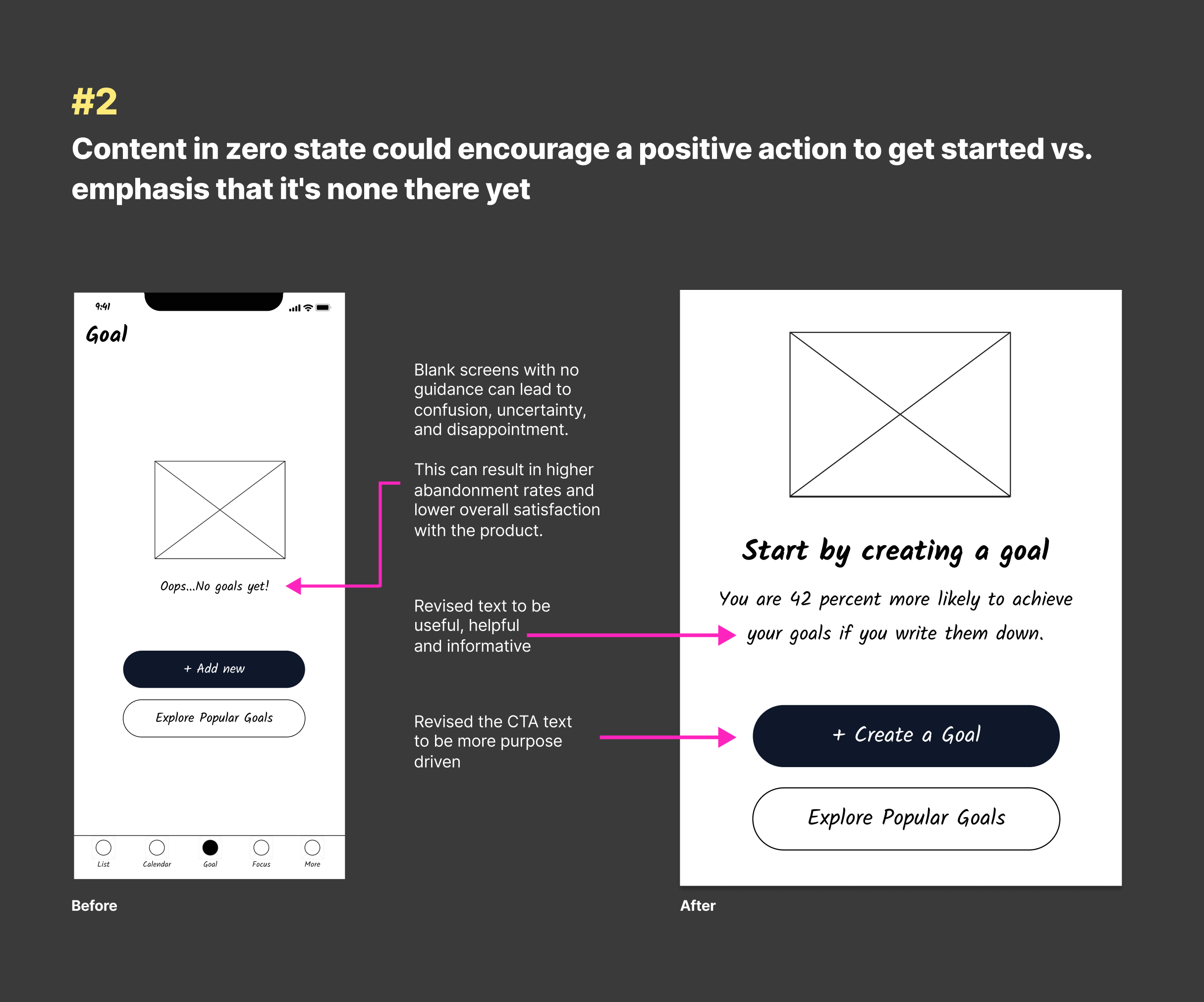
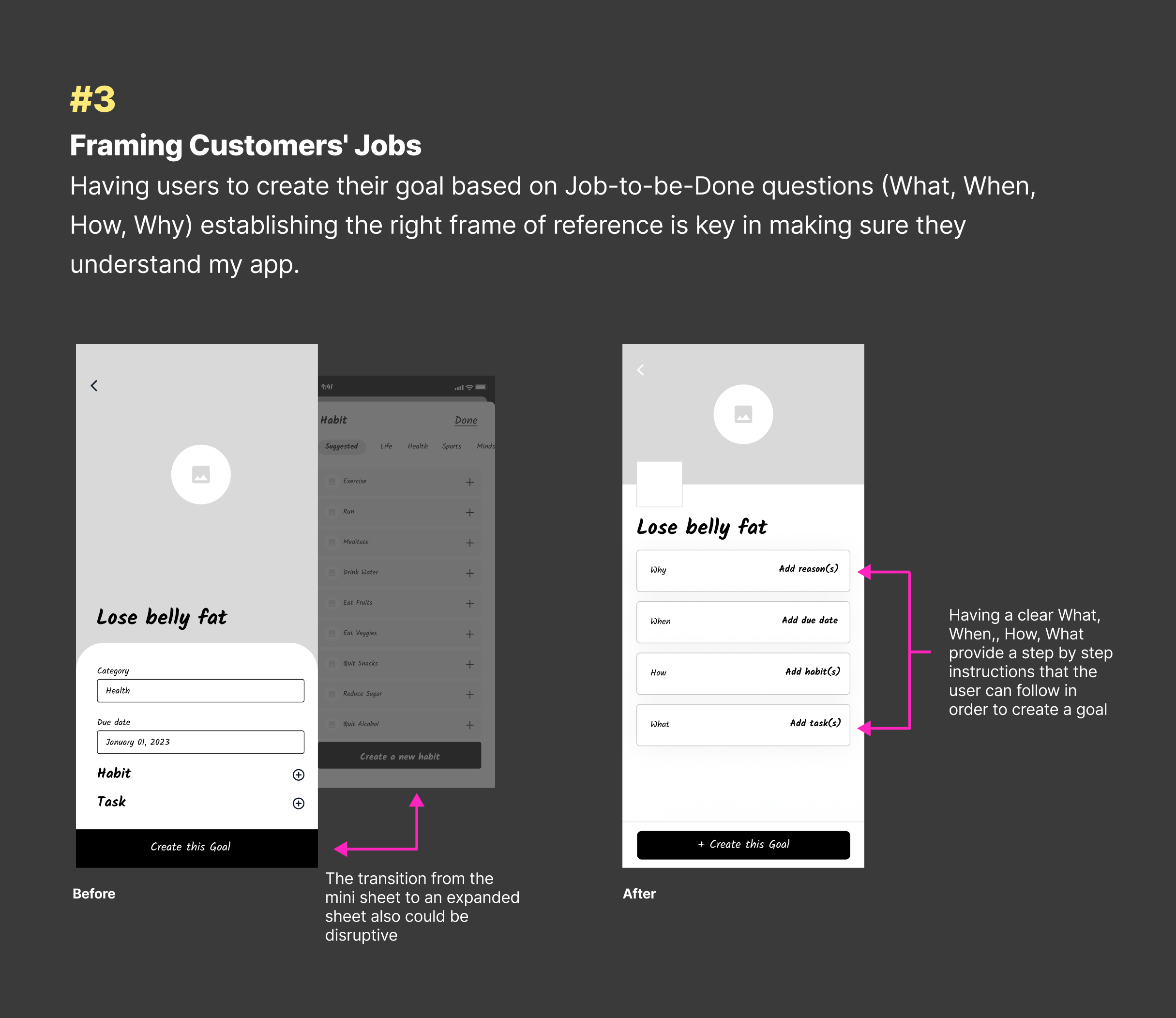
High-fidelity screens & prototypes
I started creating high-fidelity versions of the screens by using the wireframes and the style guide as a starting point.

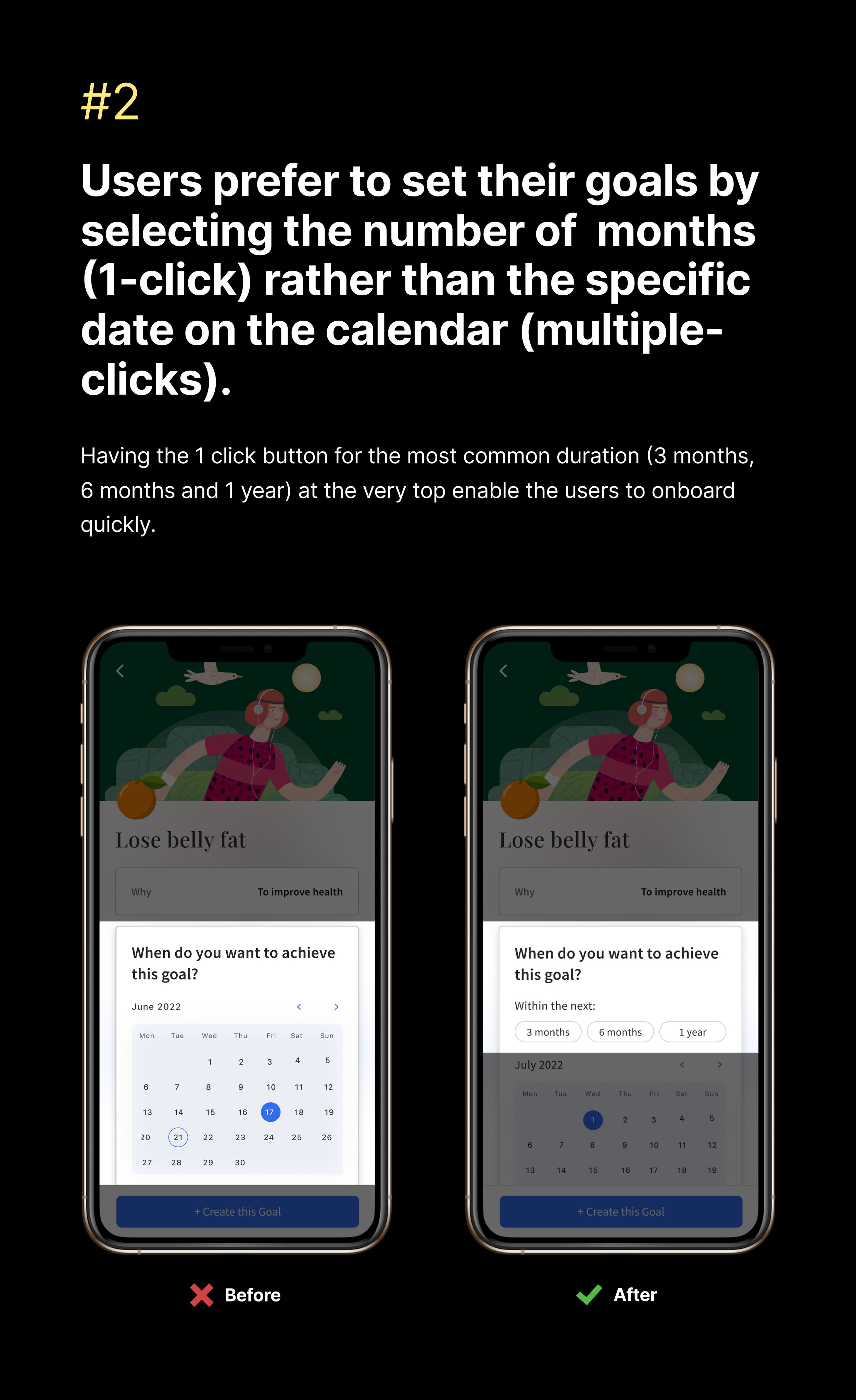
To validate that my prototype works the way I intended, I conducted an usability test with 5 participants. I had the participants perform the following tasks:
What I learned:






Wrapping up
I started the project with a few big questions. A product idea began to grow which evolved into Fruition as I started to find answers. I always have Myra (User Persona) in my mind at every stage of the Design Thinking Process.
If I were given the chance to do this all over again, here are what I would have done better:
I would have a wider range of questions in the initial interviews before forming the HMW questions. Fixing the sketches will take less time than revising the wireframes.
Sometimes the most obvious “why” question might give us the most inspiring solution to our problem. Therefore ask more WHY questions during the ideation process.
I could benefit more from the advantages of Guerrilla Usability Testing. I delayed my testing until my wireframes are ‘nice and perfect’. This is an error that I will not repeat because I really see by having the test earlier (even with sketches), we can identify any UX barriers early in the process.
Thank you for taking the time to read my case study. If you have any questions or comments, do not hesitate to reach out, my email is liidesignsf@gmail.com
If you are interested in reading the presentation deck of my case study, this is the link.